Event JSON
{
"id": "27c8a5638e61e3b078b1aaf51f1d1b570510092d4068dde5bd0d123552273554",
"pubkey": "e4adeb03a83b8aef39849b4d2087b1a92f2fbaaace76804e107a781a05663d3a",
"created_at": 1720112110,
"kind": 1,
"tags": [
[
"t",
"js"
],
[
"proxy",
"https://nahe.social/@yuliyan/112729267257504556",
"web"
],
[
"t",
"webdev"
],
[
"t",
"askfedi"
],
[
"t",
"frontend"
],
[
"t",
"css"
],
[
"t",
"html"
],
[
"imeta",
"url https://nahe.social/system/media_attachments/files/112/729/267/237/581/825/original/e1bf30b5142e9297.jpeg",
"m image/jpeg"
],
[
"proxy",
"https://nahe.social/users/yuliyan/statuses/112729267257504556",
"activitypub"
],
[
"L",
"pink.momostr"
],
[
"l",
"pink.momostr.activitypub:https://nahe.social/users/yuliyan/statuses/112729267257504556",
"pink.momostr"
],
[
"expiration",
"1722709057"
]
],
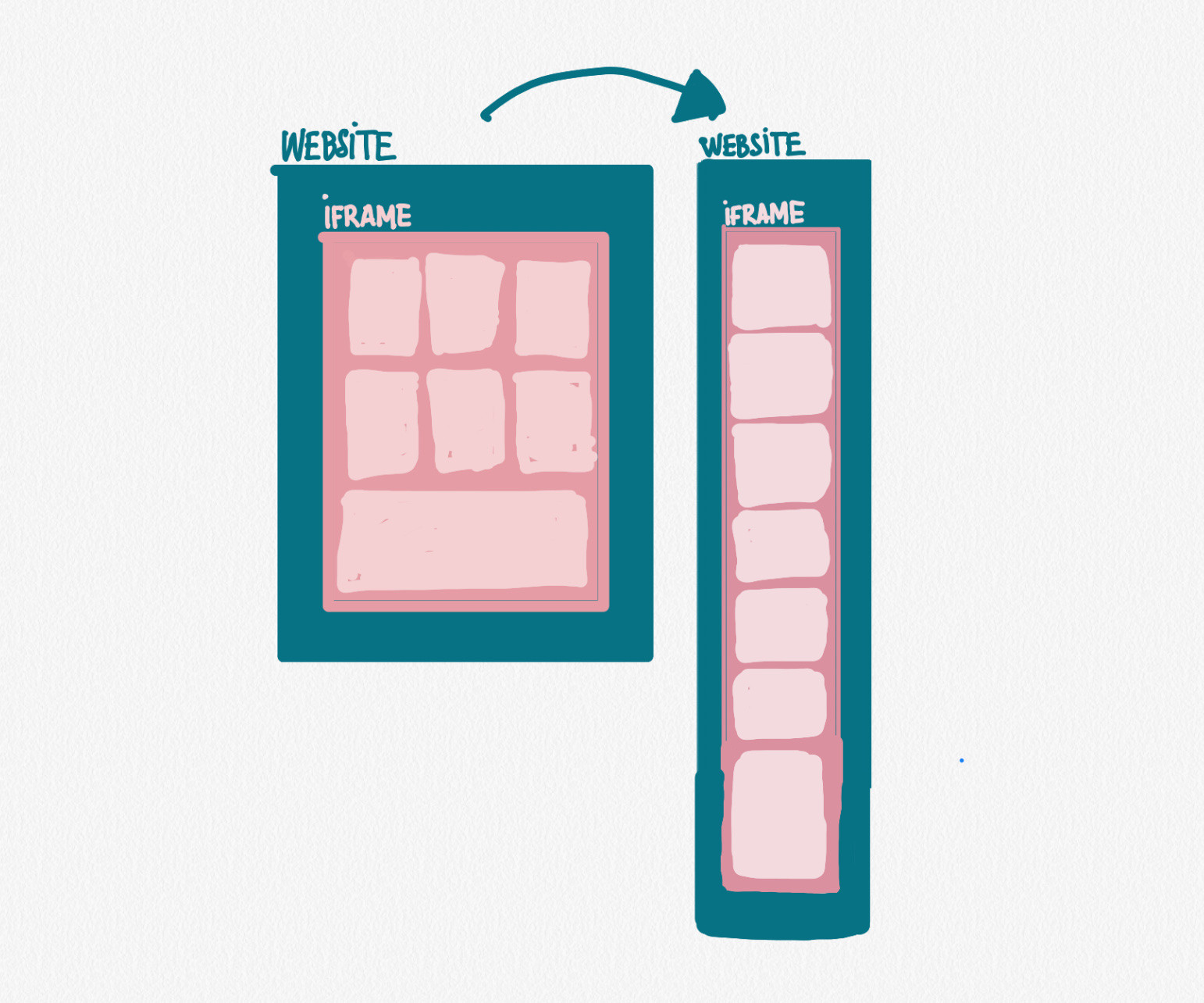
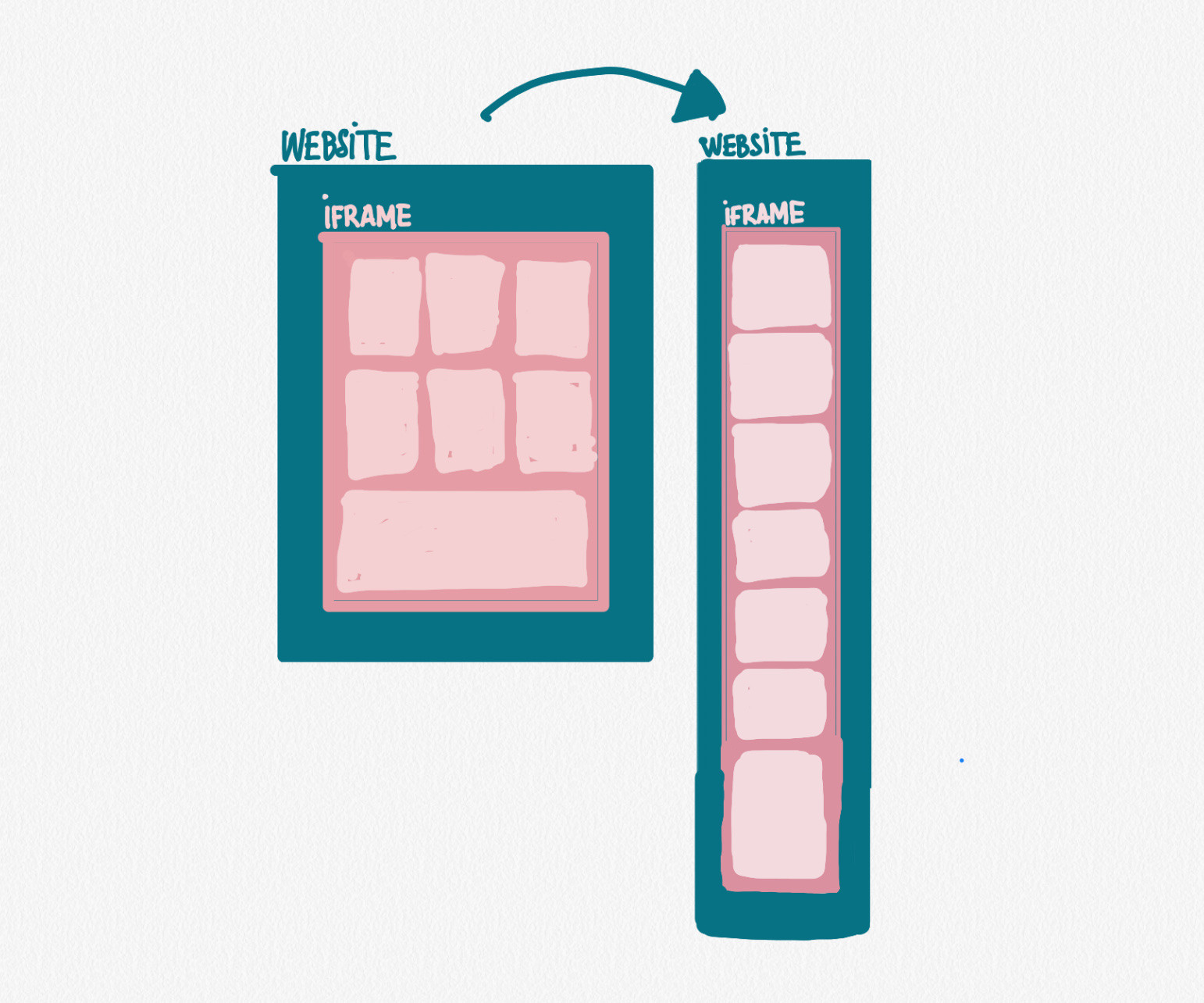
"content": "Best Practice Question: How to embed a website within an existing website as iframe but keep responsiveness? \n\nThe iframe shall never have the need to be scrolled. All the content should always be visible, no matter the window size or screen size. \n\nBonus points for CSS-only solution. \n\n#css #askfedi #html #js #webdev #frontend\nhttps://nahe.social/system/media_attachments/files/112/729/267/237/581/825/original/e1bf30b5142e9297.jpeg\n",
"sig": "14cd4f46392c91b8d7356bacb390de1752ff7067ec9899354f668020e06db7f311123502e70e41881c0ea038a91299c390a5eb93cadddd5a666bd6c668f5b435"
}