Ana Tudor 🐯 on Nostr: #tinyCSStip Want mono emojis of various hues? Use CSS filters! 🐾 ✨brightness(0) ...
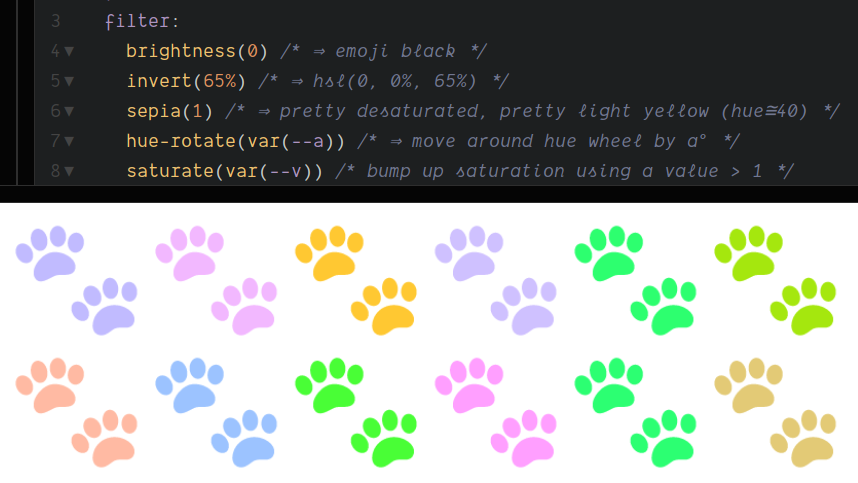
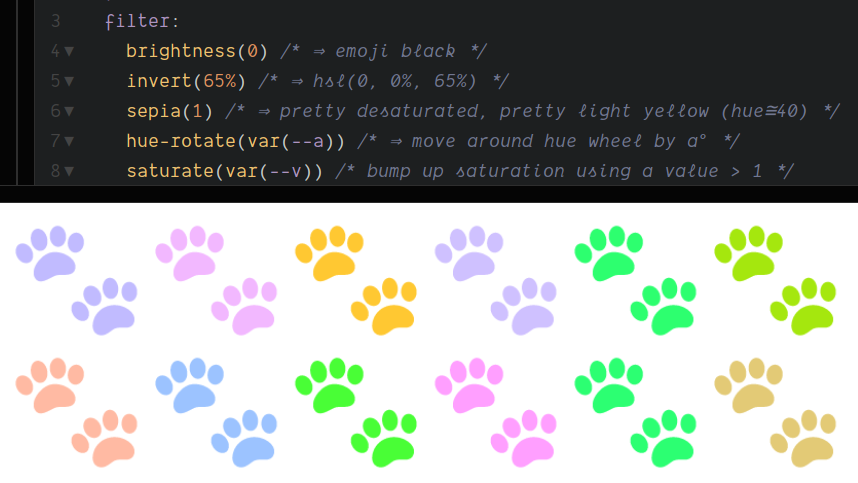
#tinyCSStip Want mono emojis of various hues? Use CSS filters! 🐾
✨brightness(0) ⇒ black emoji
✨invert(x%) ⇒ hsl(0, 0%, x%)
✨sepia(1) ⇒ pretty desaturated, lighter or darker yellow depending on x% (hue≅40)
✨hue-rotate(a) ⇒ move around hue wheel by a
✨saturate(v), v>1
On #CodePen https://codepen.io/thebabydino/pen/PoQEqxg
A little trick I've been using for a few years. 😼
#css #code #coding #cssFilter #frontend #emoji #mono #icon #emojis #icons #emojicons #frontend #webDevelopment #webDev #cssTricks

✨brightness(0) ⇒ black emoji
✨invert(x%) ⇒ hsl(0, 0%, x%)
✨sepia(1) ⇒ pretty desaturated, lighter or darker yellow depending on x% (hue≅40)
✨hue-rotate(a) ⇒ move around hue wheel by a
✨saturate(v), v>1
On #CodePen https://codepen.io/thebabydino/pen/PoQEqxg
A little trick I've been using for a few years. 😼
#css #code #coding #cssFilter #frontend #emoji #mono #icon #emojis #icons #emojicons #frontend #webDevelopment #webDev #cssTricks