frederik_diamond on Nostr: I have implemented a way to track which heading is inside the viewport, allowing me ...
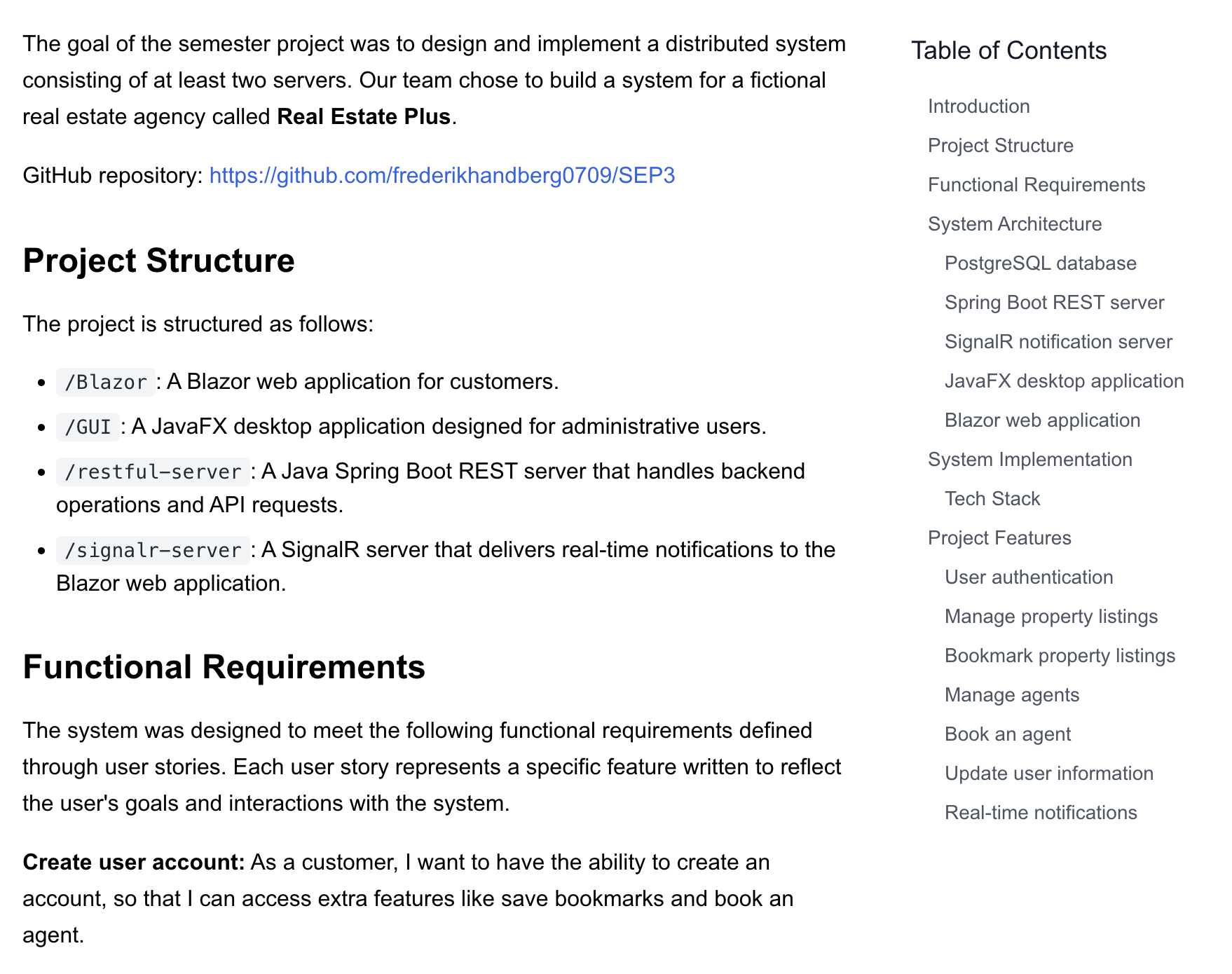
I have implemented a way to track which heading is inside the viewport, allowing me to highlight the active item in the Table of Contents.
It works, but it’s janky.
The biggest problem is that it’s only tracking if the heading is inside the viewport – not the whole section that the heading is part of. This means that as soon as the heading is out of the viewport, it’s no longer active, and therefore, the item in the ToC is not highlighted anymore, even though the section is still in the viewport. #dev
It works, but it’s janky.
The biggest problem is that it’s only tracking if the heading is inside the viewport – not the whole section that the heading is part of. This means that as soon as the heading is out of the viewport, it’s no longer active, and therefore, the item in the ToC is not highlighted anymore, even though the section is still in the viewport. #dev
quoting note1khc…wu9uMy ‘Table of Contents’ (ToC) is now implemented on my personal website. When clicking on one of the items in the ToC, it smoothly scrolls down to the appropriate heading.
I do need to add some highlighting that changes the styling of the active item in the ToC. I’m thinking of making the style bold with a blue color.
Think that would look pretty good. #dev #nextjs