Ana Tudor 🐯 on Nostr: Since `:has()` is now cross-browser 🥳 here's what's still my 🌟 top 🌟 use ...
Since `:has()` is now cross-browser 🥳 here's what's still my 🌟 top 🌟 use case for it: theme switching!
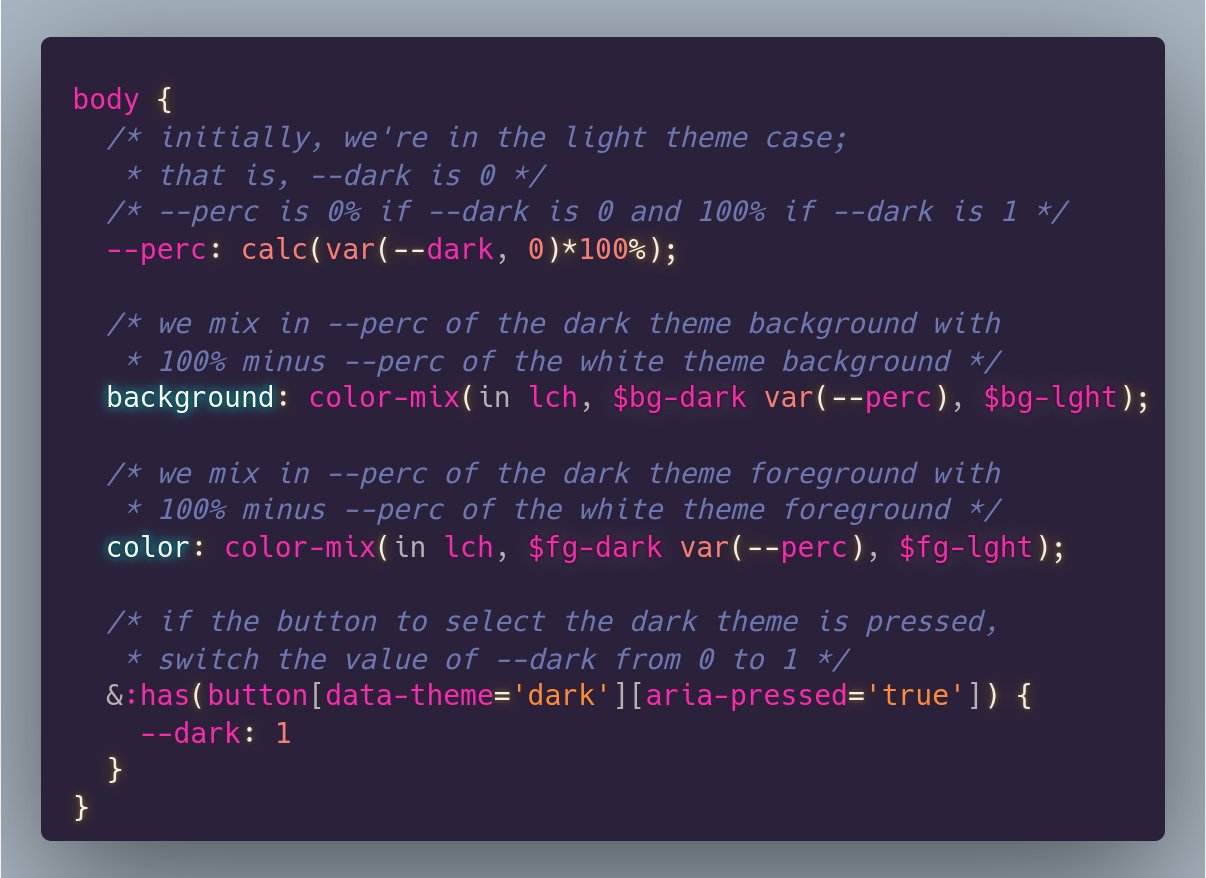
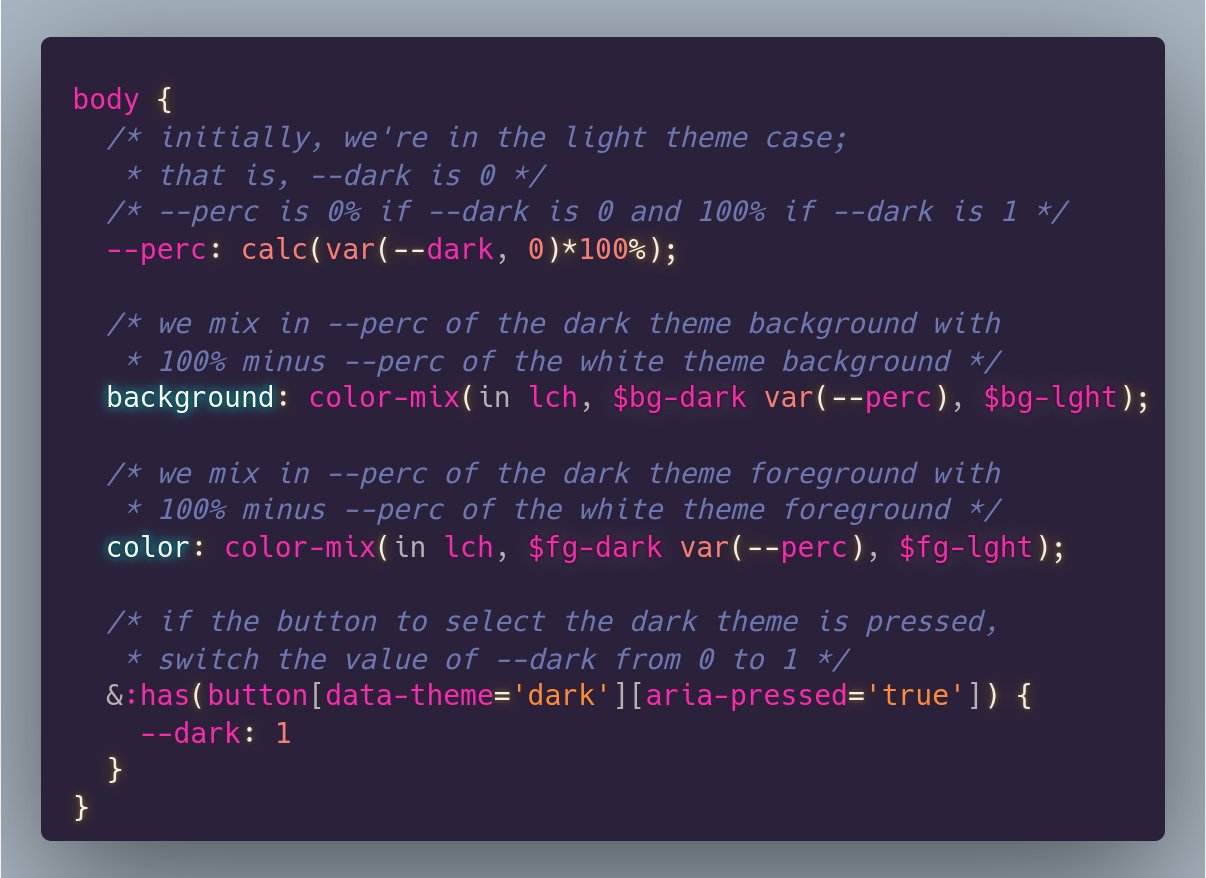
In the very simple case, when we want to switch from a light to a dark theme, we switch `--dark` from `0` to `1` on the `body` when the dark theme option is selected.
#css #theming #code #coding #frontend #webDev #webDevelopment #webCompat

In the very simple case, when we want to switch from a light to a dark theme, we switch `--dark` from `0` to `1` on the `body` when the dark theme option is selected.
#css #theming #code #coding #frontend #webDev #webDevelopment #webCompat