frederik_diamond on Nostr: The login form is now fully implemented. It correctly displays error messages to the ...
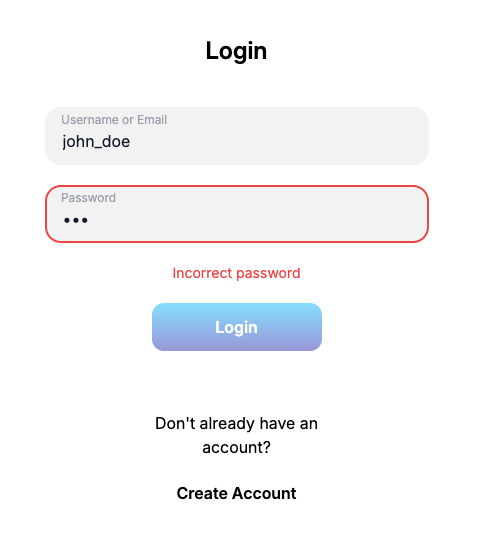
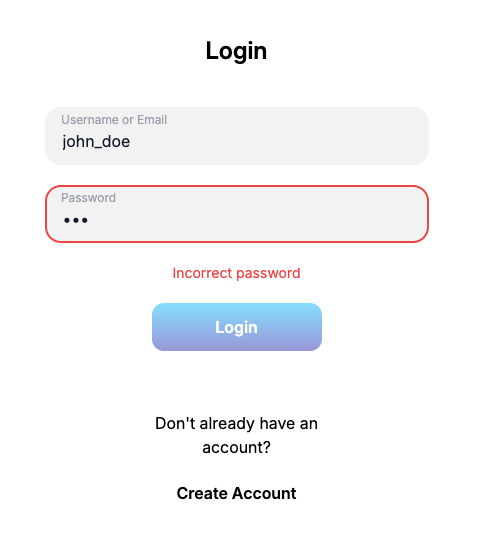
The login form is now fully implemented.
It correctly displays error messages to the user if, for instance, the user types the wrong password or if the account doesn’t exist.
The submit button is disabled after a validation attempt fails. In its disabled state, the button’s opacity is set to 50%. When the user edits the fields, the button returns to its normal state, allowing the user to submit the form again.
Next step: Implement functionality to add products to the shopping cart and completing an order. #WebDev

It correctly displays error messages to the user if, for instance, the user types the wrong password or if the account doesn’t exist.
The submit button is disabled after a validation attempt fails. In its disabled state, the button’s opacity is set to 50%. When the user edits the fields, the button returns to its normal state, allowing the user to submit the form again.
Next step: Implement functionality to add products to the shopping cart and completing an order. #WebDev
quoting nevent1q…kgw2I moved on to working on getting login fully implemented.
Displaying error messages in the login form turned out to be a bit of an unexpected challenge. Not something I thought I’d be spending a few hours trying to get working.
I finally have something that sort of works.
For the signup form, displaying error messages was no problem, but for the login functionality, it’s more challenging because I’m using Remix Auth (and the docs weren't that helpful to me).
In my auth.server.ts file, I define my FormStrategy and do the validation, like check whether the email/username and password match any row in my ‘users’ table in the database. The passwords are of course hashed. I use Argon2 for that.
It’s also in the auth.server.ts file, where I define the error messages using AuthorizationError like “Incorrect password” or “User not found” and so on. Getting these messages to the frontend is what I’ve been having trouble with.
There aren’t many examples available on how to set this up, and the Remix documentation isn’t particularly helpful — at least, when it comes to Remix Auth. Seems like most people opt for Next Auth. Though, getting the credentials working for Remix Auth was way easier than when I used Next Auth for my social media project.
Next Auth really don't want devs to use email/password as credentials for their login forms (in fact I think they actively try to make it as hard as possible to do that), instead they encourage devs to opt for OAuth solutions which I hate...
This was a pretty helpful resource for me to get Remix Auth up and running: https://github.com/theianjones/remix-course/tree/master/remix-social
nevent1q…ygds