Karnage on Nostr: Hey Nostr! Super dev needed!! New app idea: Drop-in nostr education widget. Goal: An ...
Hey Nostr! Super dev needed!!
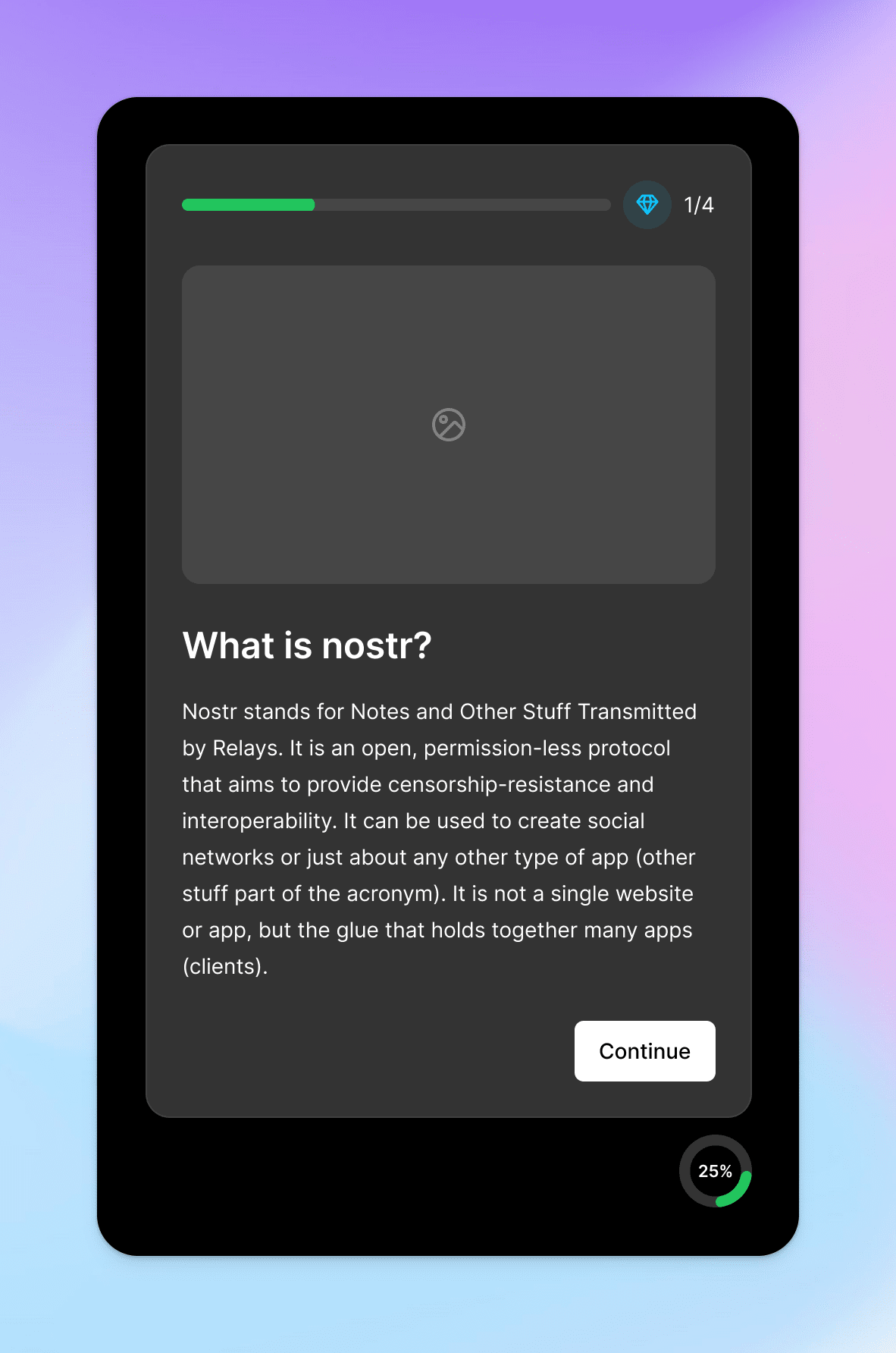
New app idea: Drop-in nostr education widget.
Goal: An interactive fun way to learn about nostr's various concepts like keys, relays, zaps.
Core functionality:
- Default flow - anyone can copy the code for and add it to their client
- Ability to customize the default content (titles, images, text)
- Perhaps a prize like claiming a badge (automatically given to the user upon completion) - issued by a central "authority" (maybe the "hub" client" when an event is detected.
- Ability to support multiple flows with quizzes that accompany them. These will periodically show for users (maybe even ability to customize the delay)
Here is a basic flow I have mocked up. This current flow is for the widget only not the back end of the app that would be used to create it. IF anyone takes this on, I will design that, or use an existing component system if you want to save time.
Ideas, thoughts, hate comments all welcome! Let me know what you think, and most importantly if we can ship this tomorrow ;)
I know how much everyone loves "str" so possible names: Hubstr, Learnstr.

https://www.figma.com/proto/gLsOPL9EpIYz2zjw74q4Xm/Learnstr?page-id=0%3A1&type=design&node-id=1-1520&viewport=918%2C632%2C0.13&t=I6zdHRcOlAdrnuHC-1&scaling=contain&mode=design
#nostrwishlist
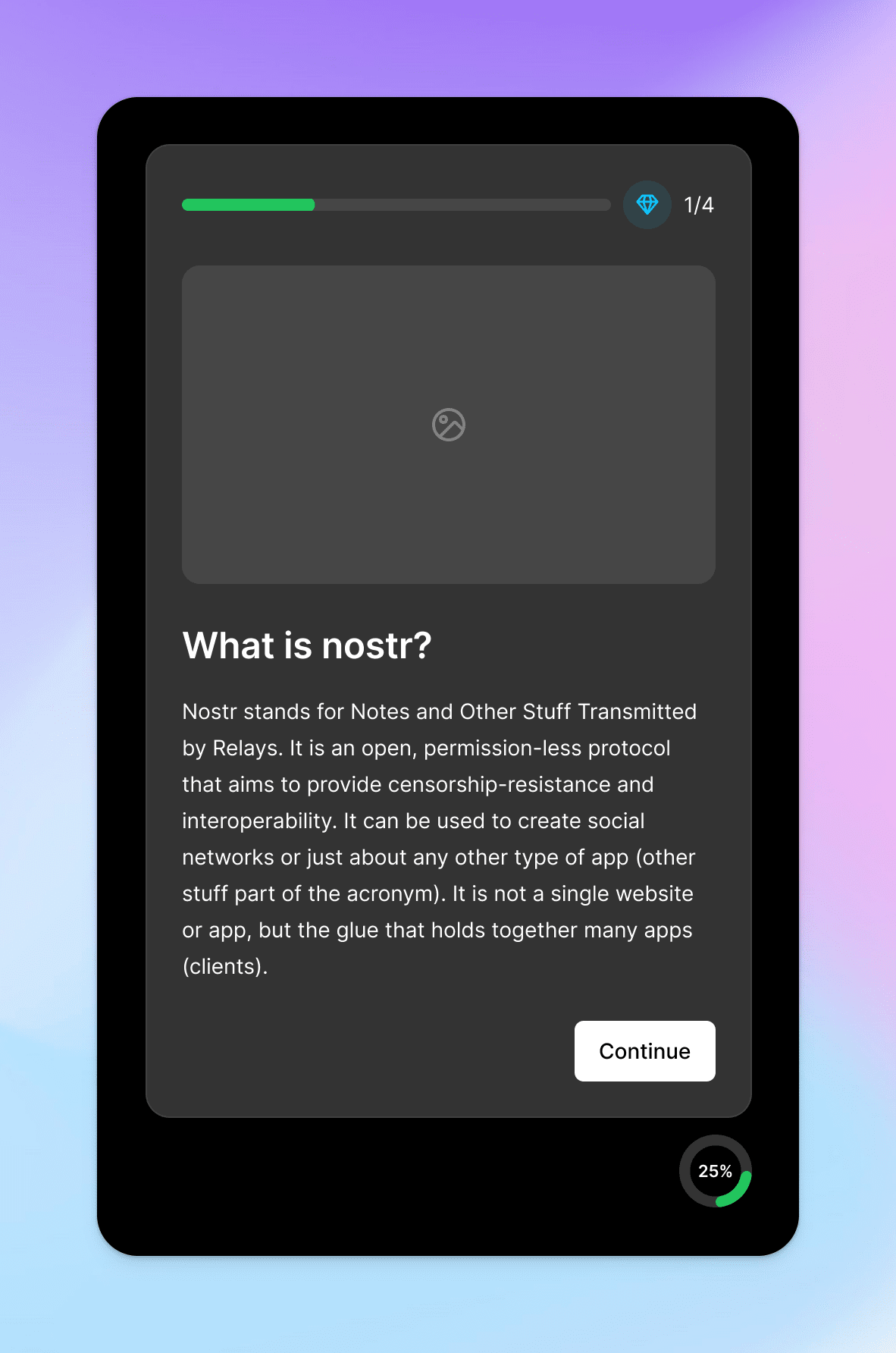
New app idea: Drop-in nostr education widget.
Goal: An interactive fun way to learn about nostr's various concepts like keys, relays, zaps.
Core functionality:
- Default flow - anyone can copy the code for and add it to their client
- Ability to customize the default content (titles, images, text)
- Perhaps a prize like claiming a badge (automatically given to the user upon completion) - issued by a central "authority" (maybe the "hub" client" when an event is detected.
- Ability to support multiple flows with quizzes that accompany them. These will periodically show for users (maybe even ability to customize the delay)
Here is a basic flow I have mocked up. This current flow is for the widget only not the back end of the app that would be used to create it. IF anyone takes this on, I will design that, or use an existing component system if you want to save time.
Ideas, thoughts, hate comments all welcome! Let me know what you think, and most importantly if we can ship this tomorrow ;)
I know how much everyone loves "str" so possible names: Hubstr, Learnstr.

https://www.figma.com/proto/gLsOPL9EpIYz2zjw74q4Xm/Learnstr?page-id=0%3A1&type=design&node-id=1-1520&viewport=918%2C632%2C0.13&t=I6zdHRcOlAdrnuHC-1&scaling=contain&mode=design
#nostrwishlist
