Ana Tudor 🐯 on Nostr: Realistic grainy shadows on CodePen https://codepen.io/thebabydino/pen/OJYwgpe ...
Realistic grainy shadows on CodePen (npub1sf7…gl68) https://codepen.io/thebabydino/pen/OJYwgpe
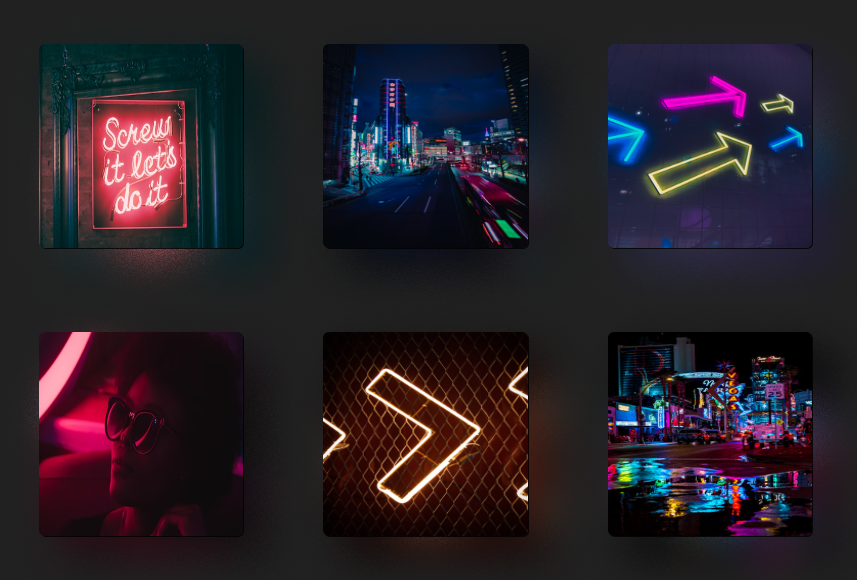
Inspired by https://codepen.io/gayane-gasparyan/pen/LYGGmmr except I'm not setting each image as a `div` background, then duplicate it on a pseudo.
Instead, I'm using a single `img` elem with an `alt`. More maintainable, accessible + get right click `img` menu. Plus I'm also adding in the graininess effect.
The secret 🤫 is in using an SVG filter.
#CodePen #CSS #SVG #a11y #code #coding #filter #svgFilter #webDev #web #dev #frontend #webDevelopment

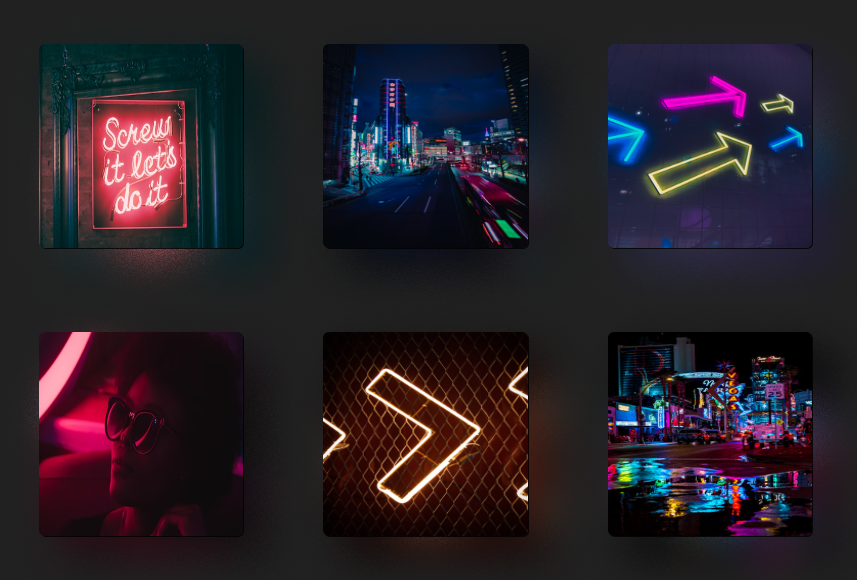
Inspired by https://codepen.io/gayane-gasparyan/pen/LYGGmmr except I'm not setting each image as a `div` background, then duplicate it on a pseudo.
Instead, I'm using a single `img` elem with an `alt`. More maintainable, accessible + get right click `img` menu. Plus I'm also adding in the graininess effect.
The secret 🤫 is in using an SVG filter.
#CodePen #CSS #SVG #a11y #code #coding #filter #svgFilter #webDev #web #dev #frontend #webDevelopment