tusooa :arevbunhdowohop: 西风 on Nostr: good accessibility design: Pleroma-FE reaction indicator, on the left it's a toggle ...
good accessibility design:
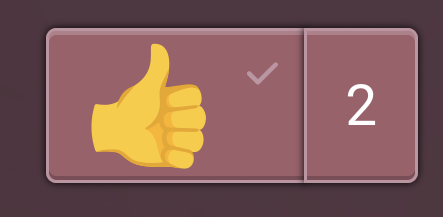
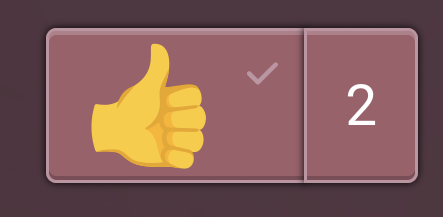
Pleroma-FE reaction indicator, on the left it's a toggle button, hovering on or focusing it will display a focus indicator (a + symbol if you haven't reacted with it, a - symbol otherwise). Pressing it will change its state to "pressed," and will be marked with a light border AND a checkmark on the button. aria-pressed is set accordingly.
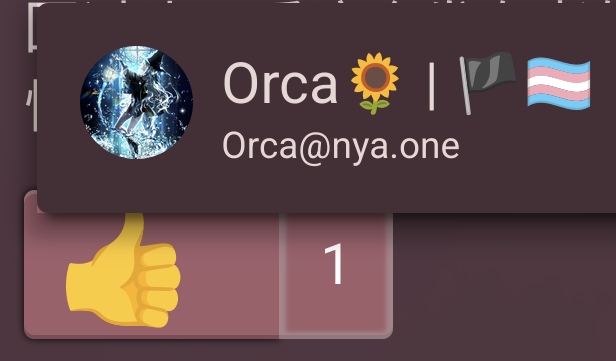
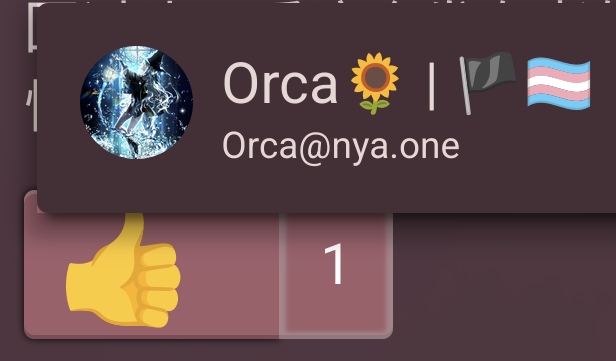
On the right side there is a button to display counts. Hovering (or pressing) on the right side will show a pop up containing the users that have reacted with that emoji. The alt text for this button is "(number) people reacted." Mobile users can just click on it to display the popover, instead of having to hold it.


Pleroma-FE reaction indicator, on the left it's a toggle button, hovering on or focusing it will display a focus indicator (a + symbol if you haven't reacted with it, a - symbol otherwise). Pressing it will change its state to "pressed," and will be marked with a light border AND a checkmark on the button. aria-pressed is set accordingly.
On the right side there is a button to display counts. Hovering (or pressing) on the right side will show a pop up containing the users that have reacted with that emoji. The alt text for this button is "(number) people reacted." Mobile users can just click on it to display the popover, instead of having to hold it.